Website Test Tools To Check Your Website SEO, And More
Use our website test tools to analyze your site and improve your SEO. Is your site the best you can get it? Need some help? What are you waiting for use our website test tools and do a full SEO health check on any site. From the results you can improve your SEO. If you are building a website the SEO test tools will analyze each page on your website, looking at content, keywords, title tags, description tags image alt tags and more.

SEOsitecheckup.com check your SEO problems for free, start your free full SEO health check on any site with seositecheckup.com another helpful test tool. With SEO site check up you can check the following:
nibbler.com Want to know more about your website? Enter the address of any website and nibbler.com will give you a report scoring the website out of 10 for various important criteria including accessibility, SEO, social media and technology.
Submit Your Site To Search Engines
Once you have created your site its a good idea to submit your site to Google and Bing this will let those two search engines know about your site. Google and Bing will then start to index your site pages in their search engines. The sooner you do this the sooner your site will appear in search results.
More SEO Tools
- Meta Title Test: (Your webpage's meta title is an HTML tag that defines the title of your page. This tag displays your page title in search engine results, at the top of a user's browser, and also when your page is bookmarked in a list of favorites. A concise, descriptive title tag that accurately reflects your page's topic is important for ranking well in search engines).
- Meter Description Test: (Your webpage's meta description is an HTML tag that is intended to provide a short and accurate summary of your page. Search engines use meta descriptions to help identify the a page's topic - they may also use meta descriptions by displaying them directly in search engine results. Accurate and inviting meta descriptions can help boost both your search engine rankings and a user's likelihood of clicking through to your page).
- Google Search Results Preview Test: (Check how your page might appear in Google search results. Google search results typically uses your webpage title, URL and meta-description in order to display relevant summarized information about your site. If these elements are too long, Google will truncate their content. Webpage title up to 70 characters in length, and webpage descriptions up to 160 characters in length are recommended in order to optimize readability).
- SEO Friendly URL Test: (Check if your webpage URLs are SEO friendly. In order for links to be SEO friendly, they should contain keywords relevant to the page's topic, and contain no spaces, underscores or other characters. You should avoid the use of parameters when possible, as they make URLs less inviting for users to click or share. Google's suggestions for URL structure specify using hyphens or dashes (-) rather than underscores (_). Unlike underscores, Google treats hyphens as separators between words in a URL).
- Responsive Image Test: (This test will check if all of your page's images are appropriately sized for your user's view port. Ideally, your page should not serve images that are larger than the version that's rendered on the user's screen. Serving an image larger than the user's view port results in scaling down the image, use of unnecessary bandwidth, and slower page load time).
- Safe Browsing Test: (Check if your website is identified as having malware or exhibiting phishing activity by Google's safe browsing API. Any site containing malware or suspicious for phishing activity is seen as a threat to the online community and is often penalized by search engines. This test checks your website against regularly updated malware and phishing databases of problem websites).
HubSpots SEO Website Test Tool Will Give You A Report That Is Broken Down Into Three Different Sections
HubSpots website grader will give your website a grade out of 100 for your site. This means of the millions of websites that have previously been evaluated on the website graders algorithm your score will be calculated and you can see if your results ??% scores are higher than any of them in terms of its marketing effectiveness.
Website Speed Test
Do a website speed test on your site from the results you will be able to improve your sites speed. Faster loading websites preform better and rank higher check the stats below.
Website Speed makes a difference when it comes to accessing a website. Nearly one-third (32%) of consumers will start abandoning slow sites between 1 and 5 seconds. Slow websites are common and users feel frustrated with the recurring experience.
Two thirds (67%) of web users say they come across slow websites all the time and they will not wait for the site to load.
Over a third (37%) say it makes them less likely to return to the site 27% says it makes them more likely to visit a competitors site.
More than 80% of users say they have been unable to accomplish their goals such as completing a purchase or a financial transaction on a specific website at least once.
Nearly half (47%) say they have frequently abandoned sites where they could not finish their tasks. Hows your site speed? Don’t let this happen to your site. Use this Webmaster Tool and do a website speed test.
Have you done a website speed test on your site? Is your website slow? Not sure? Do the test.

Faster Loading Sites Rank Higher In Search Results Make Sure Your Web Pages Are Fast Loading
Google page speed test analyzes the content of a web page, then generates suggestions to make that page faster. Reducing page load times can reduce bounce rates and increase conversion rates. Check your page speed with Google.
Don’t Loose Visitors Because Of A Slow Loading Site
Run a free website speed test from multiple locations around the globe using real browsers (IE and Chrome) and at real consumer connection speeds. You can run simple tests or perform advanced testing including multi-step transactions, video capture, content blocking and much more. We have lots more SEO Tools and Webmaster Tools to help you with your web design and SEO. One of those tools that I recommend is the Pingdom website speed test you will get a full report on each page you check.
Have you waited for a slow website to load? Why will visitors that visit your site wait for it to load if it slow, learn how to build a website that’s fast loading.
If you have a website then do a website speed test if your site is slow loading remove some images or scripts.
Image Resizer Resize Images Fast And Easy
Image Resizer. To resize your images it is as simple as 1, 2, 3, 4, 5!
1. Browse your computer and select your image/photo to resize
2. Select the new size for your picture – use a preset or choose a custom size
3. Optionally, add an effect to your image
4. Select output image/picture quality Lower quality means a smaller file
5. Click “Resize” and wait for the processed images to be displayed
Shrink Pictures Reduce Your Image Size With Out Effecting The Picture Quality

When to resize a picture? Sometimes you need to resize your picture to fit in a given space, or to be sent through email without being bounced for being too large. You may also need to perform a picture resize if a forum or blog requires that your “avatar” picture be set to a certain height and width.
Other times, it can be useful to resize a picture for a website rather than using the ![]() tag’s width and height attributes. If you use the tag’s width and height attributes. If you use the ![]() tag to scale an image, you may be using up bandwidth sending a large picture that is only going to be resized anyway. tag to scale an image, you may be using up bandwidth sending a large picture that is only going to be resized anyway.
Resizing the picture to its final dimensions can also significantly decrease the amount of time it takes to download the picture on your website, helping your site to load quicker, and get better ranking’s on search engines, since the image file size will be smaller. Always use a image resizer to resize images before loading on to your site.
Once You Have Used The Image Resizer Optimize Your Image
Once you have shrunk your picture to the required size before you upload the image to your site you should then use the image optimizer below. Smush.it. uses optimization techniques specific to image format to remove unnecessary bytes from image files. It is a “lossless” tool, which means it optimizes the images without changing their look or visual quality. After Smush.it runs on a web page it reports how many bytes would be saved by optimizing the page’s images and provides a downloadable zip file with the minimized image files.
Basically, Canva photo editor is a simple, drag-and-drop, design software that’s completely online and free to use https://www.canva.com/
Compress Your Images Before Uploading To Your Site
Compress PNG image files or shrink PNG image files is a great way to reduce a PNG image file making your image image file smaller with out effecting the image quality. Compress PNG is a fantastic image tool that will compress PNG image files by up to 70% this will help to keep your site fast. Its very quick to compress PNG files and well worth the effort. When you make a website make sure you reduce your PNG image files before uploading it to your server. It does not effect the quality or look of the image on your website, but it will increase page load time and make the page load faster. Your PNG image will use less bandwidth and load faster. Page load time can effect your page position, the faster you pages load the higher those pages can appear in search results.
Its important to compress PNG image files and JPEG image files before uploading to your site, this will reduce image file size and the page will load faster.
How Does It Work
How does it work? Why compress PNG image files and JPEG image files? Image PNG files when made have similar colors that are combined to form the image.
They are normally 24-bit PNG files that have a large file size and very good quality. What the tool does is to compress the PNG image file by converting a 24-bit PNG file to a much smaller 8-bit indexed color image file.
And all unnecessary metadata is stripped too in the PNG file. The result is a tiny 8-bit PNG file with 100% support for transparency.
If you looked at before and after you will not notice any difference in the quality of the image, but you will see a that the PNG image file size has been reduced by as much as 70%.
If You You Have A Website You Should Always Compress PNG Files Before You Upload The File To Your Site – Shrink Your Images
Its easy go to tinypng.com and upload your PNG image file, in a few seconds you can download the compressed image file to your computer. Your image file will be reduced ready to load on your site. The image will still be transparent and will use less bandwidth and load faster. Compress now is also great >> compressnow.com
Check Broken Links On Your Website
Have you checked for broken links on your website? When you build your website you should have links to other websites that are the same topic as your site. If those sites are closed down or no longer work you could have a link to a site that no longer exists, this means if a visitor clicks the link it will take them to a site that no longer exists. This is bad for your visitors and for your SEO. You should check your site at least once a month for broken links. Dead hyperlinks on websites are not just annoying, their existence may cause some real damage to your websites SEO.
Check At Least Once A Month For Dead Internal And External Links And Remove Them
Check broken links at least once a month don’t damage your online business or your reputation on the Internet! Or you could:
- Lose some of the existing customer base current users sooner or later will get frustrated enough to never come back.
- Get problems with getting new customers because of the dead links visitors simply won’t be finding things/pages they are looking for.
- Damage your reputation online most of online customers consider stale hyperlinks as demonstration of no respect to them from the site’s owners.
- Have negative impact on your website’s ratings with major Search Engines like Google, Yahoo, Bing etc.
Broken link checker is one of the best web tools to check broken links on website.
The Broken Link Checker has been named as one of the Best Web Tools (to check broken links) of 2012 by WebHostingSearch.com they said: BrokenLinkCheck.com is a reliable and flexible tool.
With this program, you don’t need to manually search for dead links. Web Hosting Search commends the service of Broken Link Checker and so do I.
Find Out Who Links To Your Website
Backlinks are important in the world of Search Engine Optimization. If you want your site to do well in Google you have to have some good quality backlinks. Having a lot of good quality backlinks pointing back to your website will tell search engines that your site is popular. It's like a vote from other sites so the more good quality backlinks you have the more votes, and the more votes the stronger your sites reputation will get and the higher it will rank in.
When you backlink try to backlink to sites with a higher Page Rank than your site, this will help your site to get a higher Page Rank. You should check for broken and dead links on your site once a month, broken or dead links will effect your sites SEO. Use the broken link checker above, to find dead out going links on your site.
What are Backlinks? Backlinks are simply a link from another site to your site and should have your URL in the anchor part of the link like this example: 2createawebsites.com be careful using keywords in the anchor part it should look as natural as possible. If you would like to see which websites link to your site then you need this website tool.
Make A Guest Post And Get A Free Do-Follow Back-Link To Your Site
Make a guest post. Look for sites with the same topic as your site and allow you to make a guest post follow their rules and get a good quality backlink in the post. Look for sites that you can submit your link to that are the same niche as your site.
Free Keyword Tool To Get You On The First Page Of Your Keywords
Whats the point of building a website if no one gets to see it. Of all the website test tools this one could help you rank for keywords and keyword phrases. You also get the amount of searches for the keywords you searching. All you do is type the keyword that you would like to use and the tool will give you suggestions of lots more keywords and next to each keyword it suggests is the local and global monthly number of searches made for those keywords. Tips To Get On The First Page Of Google For Your Keywords.
HTML Color Chart With Color Codes
HTML Color Chart. With this dynamic HTML color chart you can get HTML color codes for basic colors you might need when you start to create a website. The HTML color chart gives you the hex color code for the color you choose. Paste the hex code in your coding and you will have a exact color match of the color you choose.
Free Open-Source Online Web Application Providing Developers A Convenient Way To Test Their Website's Browser Compatibility In One Place
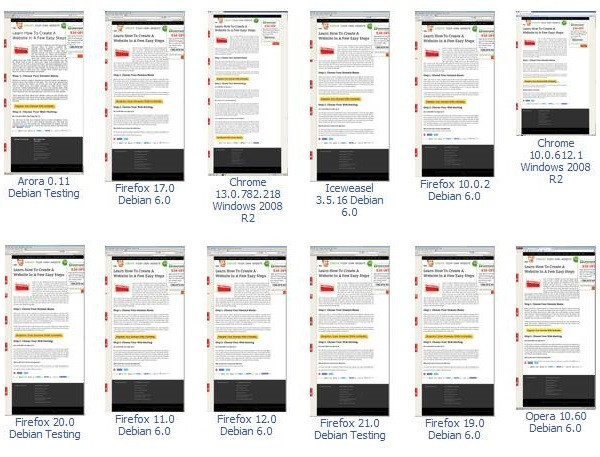
Visitor's to your website use different browsers than the browser that you use. Your site design could be letting you down on different browsers and devices. Text could be overlapping on images, or your sites to wide and lots more. With Browsershots you get lots of screenshots of the web page you are testing but its screenshots of how your site looks like on that browser, below the screenshot is the name of the browser.
Below is one of our website pages displaying a few of the screenshots on different web browsers from browsershots.

Check your browser compatibility quickly with browsershots
If you are going build your own website with a website builder then part of the process is to have a great looking design but how do you know what your design will look like on other computers and device's that use different web browsers? One of the best ways that is fast, free and easy to use is to visit Browsershots and test your page on a large selection of different website browsers and be sure.
They have software on their site that will check browser compatibility on hundreds of different web browsers with a click of a button. You will get over 200 screenshots of the web page page you submitted.
All you have to do is sit back and when Browsershots has finished loading have a look at the screenshots of your site in different browsers.
If you find that your design has a problem in one of the browsers you will know that you have a problem with your coding and you will have to fix it. Once fixed use Browsershots again and see if its fixed correctly.
How Does Browsershots Make Screenshots Of Web Pages
Browsershots is a free open-source online web application providing developers a convenient way to check browser compatibility in one place. When you submit the page you want checked, it gets added to the job queue.
A number of distributed computers will open your web page in their browser. They then will make screenshots of the page. Then upload them to Browsershots dedicated servers for your review. If your site has a problem you will see it in the screenshot.
Any problems on any of the screenshots could mean that you have a coding problem, and you might want to think about finding the problem and fixing it.
Check your sites design do a browser test. Search Google for Browsershots.
Spell Check Your New Website For Any Spelling Errors
When you design a website and add content its a good idea to do a website spell check on your pages once completed. Any spelling errors you may have missed will be brought to your attention. Use the free online spell checker tool to spell check your content before adding it to your site. Or check the page you working on for errors using the URL.
Is Your Site Free Of Spelling Errors?
Spell check your website for free. The website spell check lets you spell check your entire website for spelling mistakes. Make sure you put in the correct website address. Be sure to check your email account in the next few minutes to ensure you do not miss the spelling error report. If you don’t see the report in the next few minutes, check your spam folder to ensure the report was not misidentified.
The website test tool can spell check up to 1000 web pages. You’ll be emailed a complete spelling error report containing every possible mistake on your website. Receive a spelling error report containing a number of possible spelling mistakes on your website check your website for spelling errors with this website test tool.
Word Counter Crammer And Spell Check
Word counter is another fantastic website test tool, apart from counting words and characters, the online editor can help you to improve word choice and writing style. It can also help you to detect grammar mistakes and plagiarism. You can type directly onto the editor of word counter or copy text from your entire page of your website and paste it into the editor.
In addition, the word counter website test tool shows you the top 10 keywords and keyword density of the article you're writing. This allows you to know which keywords you use how often and at what percentages. This can prevent you from over-using certain words or word combinations and check for best distribution of keywords in your writing.
You may also like this:
Category: Search Engine Optimization
PUBLISHED: 17, MAY 2023: ARTICLE - WEBSITE TEST TOOLS
 Author: Michael John
Author: Michael John
|