How To Build Your Own Website Using HTML And CSS
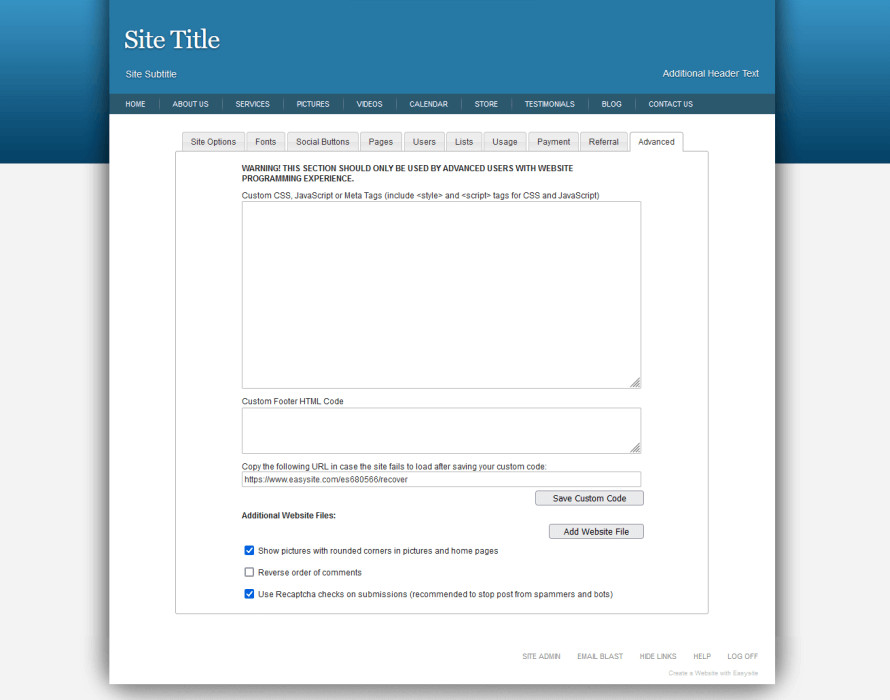
Create A Custom Website Using HTML And CSS - Easysite's website builder lets you add custom coding to your Easysite website. To add HTML or CSS code login to your Easysite website go to "Site Admin" click the "Advance" button. Once you have updated the CSS code click the "Custom Save Button" your custom coding will now be saved. You can also override the original CSS coding on your website.
Custom Footer HTML Code - Add content to your custom footer on your site. The HTML coding you add in the custom footer HTML code section will be on every page of your site. See the bottom of this site in black, that content was added by me adding custom coding in the custom footer HTML code section.

You can add any of the above codes in the advance section to create a custom website
Step 10 - Follow all our Easysite Tutorials to create your own custom website. Did you know you can create your own website for free using Easysite.
How to create your own custom website is a question that gets asked a lot. You will require a web site builder that lets you add HTML and CSS codes in the admin section. Easysite has two sections that you can add codes to. See the below image.
 Advanced section on Easysite web site builder used to create a custom website using HTML and CSS coding
Advanced section on Easysite web site builder used to create a custom website using HTML and CSS coding
Design Your Own Site
Design your own site using Easysite's custom website builder like a web developer. If you know CSS and HTML coding then you can design your own website by adding your codes into the advanced section of your new Easysite website. Easysite's custom website builder is a tool or platform that allows users to create a custom design with or without coding or programming skills.
Custom CSS etc. Section
In the custom CSS section you can add Custom CSS, JavaScript or Meta Tags including Style and Script tags used for CSS and JavaScript.
Custom Footer HTML Code
Custom footer HTML code section you can add HTML code. The HTML code will show at the bottom of your Easysite website. Scroll down to the bottom of this page and see the text and links. (The black section) This is how I added the HTML code.
Easysite tutorials helping you build a better website using Easysite.
You may also like this:
Easysite Tutorials: Create A Custom Website Using Easysite
STEP TEN - PUBLISHED: DECEMBER O2, 2023 - EASYSITE TUTORIALS:
WEBSITE BUILDER TO CREATE A CUSTOM WEBSITE USING HTML AND CSS

Author: Michael John |