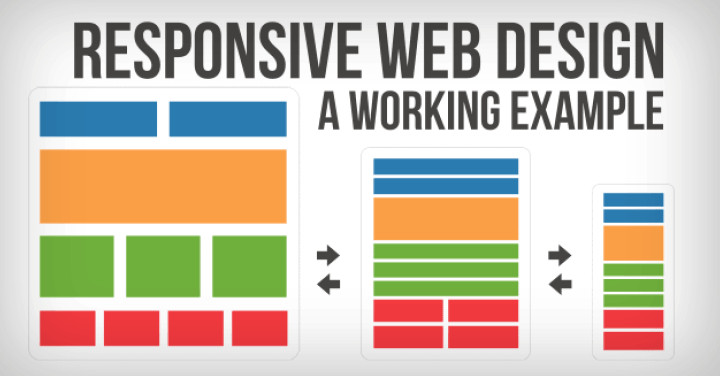
Responsive Web Design
Smart phones and mobiles have become a domineering element in the life of an individual. As they are used excessively by the people, the tech savvy web designers are grabbing the opportunity to make use of the responsive website design as a magic potion for web typography, outlines and other technical aspects. This innovation is a boon to the people, as it saves ample of their time, budget and exertions from various tasks.
Above all, the user can interact with people anytime he wishes, and can search for the information when he needs.
Responsive Website Design – Your First Step To Success
Choosing Responsive For Websites:
- Responsive website design is a modification made to the present web design. It helps the website appear in the similar format in all the devices, be it a desktop, tablet, or a Smart phone. It fits to all screen sizes in a considerate manner. The function of this design is based on the media query which allows the content to fit on any screen resolution.
- If you are searching for a theme for your website, remember to inform your website developer that you have to compose your website with responsive web pattern so that, it amalgamates in all the technical devices.
- For the small and medium enterprises the website design Brisbane designs the website to create an affluent impression, provides an increase in exchanges and uplifts the brand image.
Tactics For Screen:

The web designers and the developers who think the content as the crux for any website can use the page schematics for the screen resolution. The developers can show the clients their responsive websites and how their functions would be improved by its implementation. Along with the page schematics, a basic code editor is needed with CSS and HTML. The website design Brisbane allows you to make necessary changes in screen resolutions, pictures, products, content without the developer. Also a secured login is provided to the client for rapid updating of the information.
Responsive Images:
When you are finished with your layout and the design, it’s time to focus on the graphics movies and text of the website. There are adaptive images which read the screen size of the device, and entrench the HTML images for the finest screening. You do not need to use a mark-up, as there is an availability of libraries by hosts which maintain the PHP responsive designs and layouts.
The responsive website design uses fluid and flexible images.
Responsive Is Time Saving:
If the responsive is timed and framed appropriately, it can give an effective approach. You won’t need to make a new content for every medium that you want to focus on. Just adjust the outline and the amount of the image content that you have created. The genre of responsive code design, its programming and installation for more than one channel would not be required now. The functions tend to become smoother and efficient, as one single code generates information for ample of connections. It permits the code to run through every link.
Customize Your Content:
For the smaller screen you have to shrink your content, images and all the additional features relatively. However, it’s not an easy process to readjust everything, so there are practices for mobile devices. The simple navigation, structured and focused content, and in the place of multiple columns you have lists and rows which allows the viewer to read clearly.
When you create a website with responsive web pattern remember that, the website is not just for creating flexible layouts, but to choose the amount of content to be shown or concealed as per the web master’s choice. You can take aide of the Cascading styling sheets which will help you to customize your content as per the requirement. The content displayed on a broader screen will be curtailed and replaced with links.
Responsive Website Design – What You Need To Know
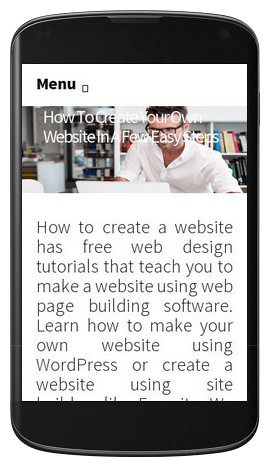
Responsive web design is when your website theme or template works on all devices. Having a responsive web design means that no matter what device your site is viewed on it will customize the design to the device its being viewed on. Its important that your site looks good on mobile devices, tablets and computers in this day an age as if its not you will loose out. It can also effect your ranking on Google if your site is not responsive.
How to Create a Website that’s Compatible with all Devices

Mobile Phones – You need to find themes or templates with a responsive web design this way no matter what device visitors view your site on the design will be great. Today more and more people use mobile devices to search the web and if you want to compete with your competitors you have to move with the times and make sure your site works on all devices.
Website Builder – Try this website builder its designed for people that don't know coding. Try it free for 30 days no bank card required. There are loads of responsive themes to choose from with fantastic designs.
Responsive Web Design - is the approach that suggests that design and development should respond to the user’s behavior and environment based on screen size, platform and orientation.
Make sure your site has a responsive web design.
The Concept of Responsive Website Design
Responsive web design means the site or blog will automatically adjust itself to look good and read nicely on computers, tablets and mobile devices.
The best part is you do not need to learn any coding or edit your CSS coding. All you have to do is make a website and find responsive web design themes.
These themes are designed by professional web designers to work on any device, no matter what size the screen is your site will look good.
Responsive web design is not only about adjustable screen resolutions and automatically re-sizable images for the device they are being displayed on, but rather about a whole new way of thinking about design.
You may also like this:
Category: Website Design Blog
PUBLISHED: APRIL 07, 2023 – BLOG: RESPONSIVE WEB DESIGN

Author: Michael John
Responsive Website Design
|